Design recommendations
The page contains recommendations for the banner design. Please note that the size of images is reduced.
Font
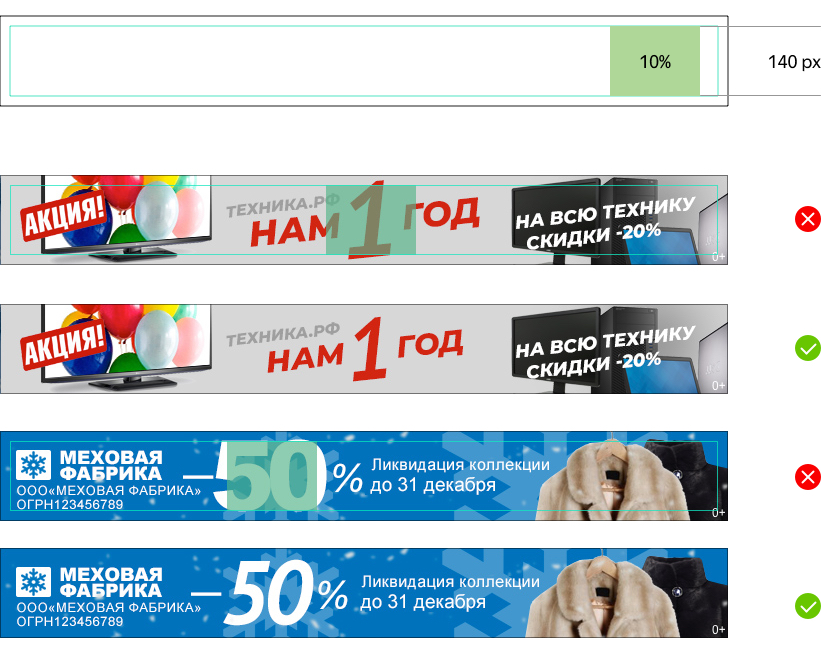
- The font height on the banner should not be more than:
140 pixels, if the text takes up no more than 10% of the banner.

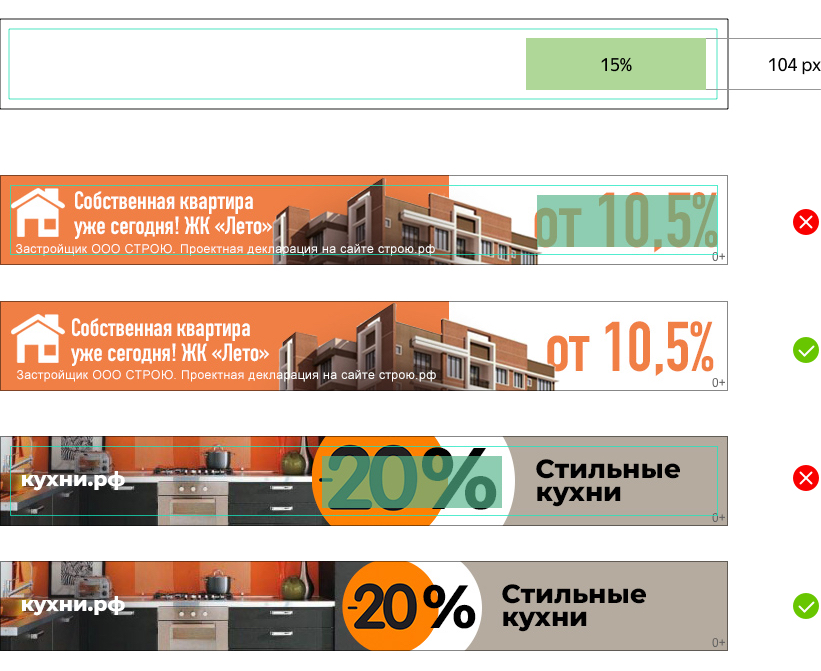
104 pixels, if the text takes up no more than 15% of the banner.

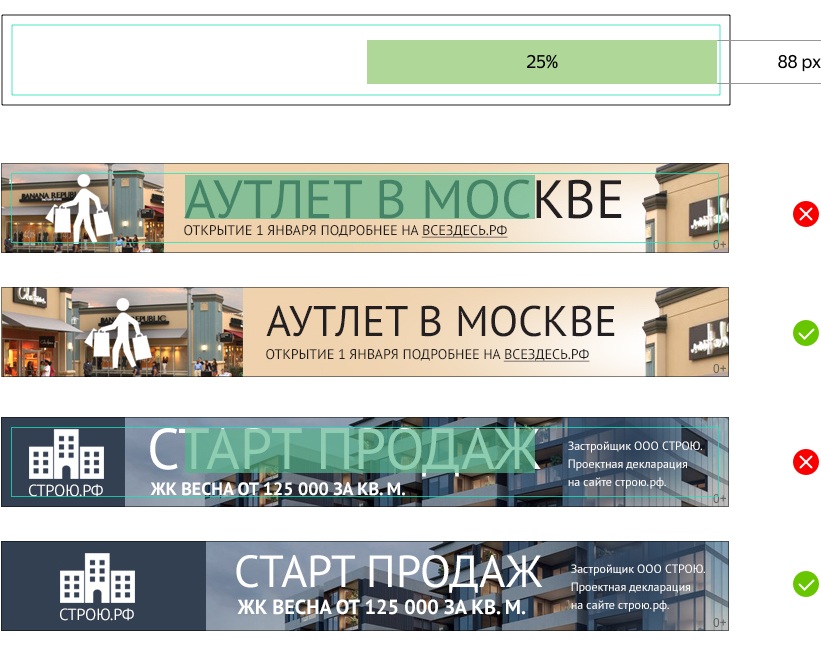
88 pixels, if the text takes up no more than 25% of the banner.

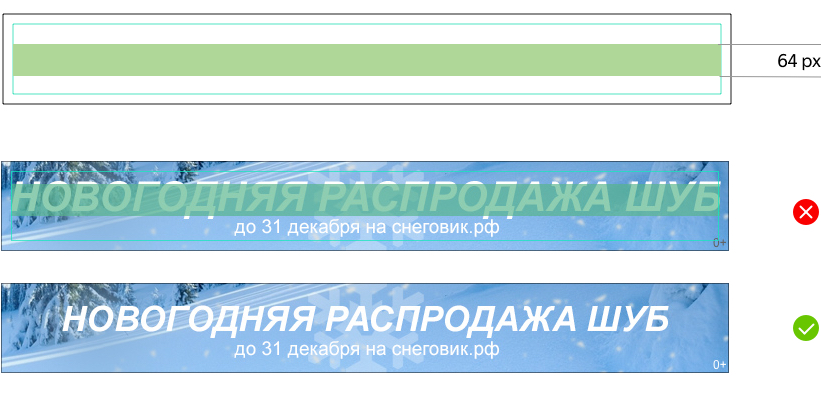
64 pixels, if the text fits on one line.

- 40 pixels, if the text fits on two lines.
- 30 pixels, if the text fits on three lines.

- The minimum font size for logos, messages, graphics, and disclaimers is 22 pixels. The exception is photos of packages and products as well as screenshots.
Positioning of the banner text and elements
The margin between the edge of the banner and the text must be at least 20 pixels. Text and other banner elements can't overlap the safe areas.
Sizes of safe areas:
- Label: 60 × 20.
- Three dots: 42 × 42.

Logo size
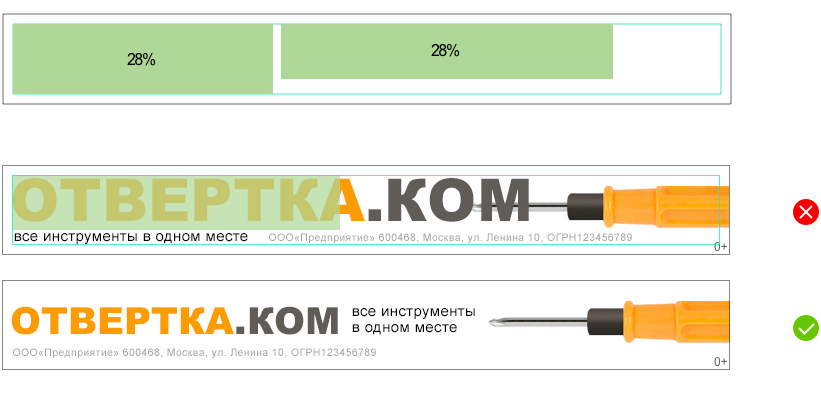
The logo of the brand, product, or technology should not take up more than 28% of the banner space.

Background color
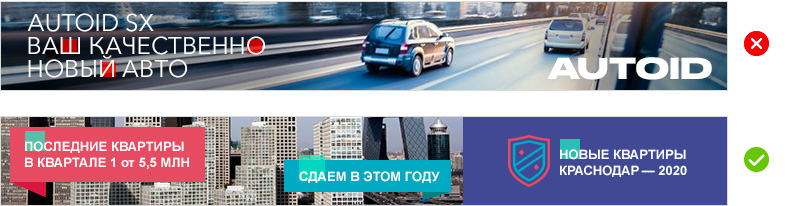
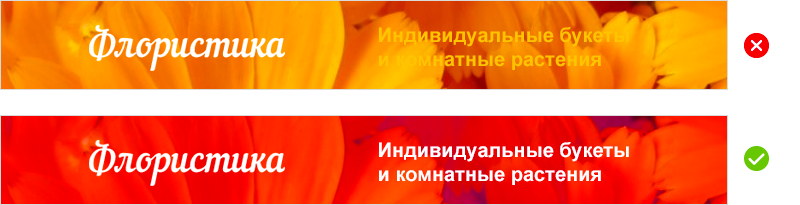
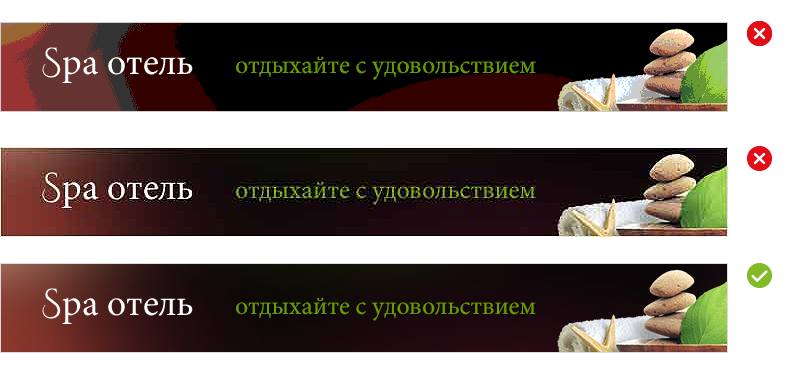
- Text on a complex multicolored background with small elements. The text must contrast against the background and be easily readable.
- Yellow background, because this color is used in standard Yandex page design elements. The acceptable yellow is #F0E5AD and lighter.

Duration of animation
- Do not use blinking banners or banner elements that distract the user.
- Banner elements may change no more than once every 2 seconds.
- On the freeze frame, the banner must display the main advertising message.
- An HTML5 banner can feature the View again button for restarting the animation scenario. An HTML5 banner can be interactive and respond to mouse movement and/or banner clicks to change the banner image in response to the action.
Interface elements on the banner
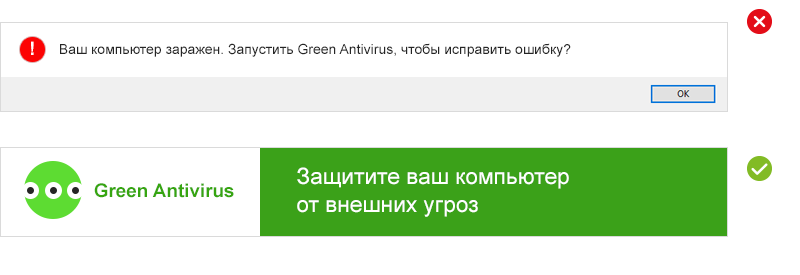
- The banner must not imitate user interface elements, such as a Windows system dialog box.
- Banners must not contain standard user interface elements (cursor, search bar, buttons, and so on) that do not perform their applicable functions.
- Don't use yellow in interface elements, because this color is used in standard design elements on Yandex pages. The acceptable yellow is #F0E5AD and lighter.

Age restriction
If you need to apply an age restriction to a banner:
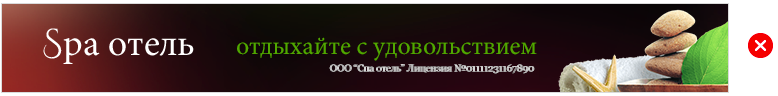
- We recommend placing it in the lower-right corner of the banner.
- Font: Arial regular, 12 pt.
- Color: #DADADA.Note.
If the grey restriction is not readable (for example, because it's on a multicolor background), put a white background layer under it.
App store button or badge
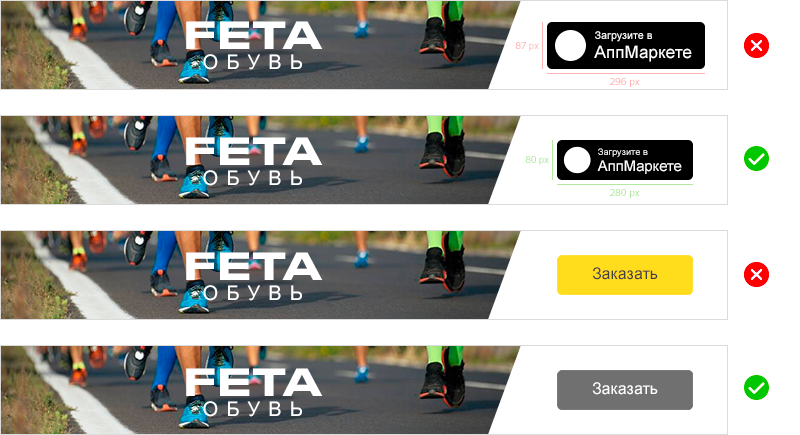
- Maximum size of the button or badge: 80 px high, 280 px wide.
- Don't use yellow for the button or badge color, because this color is used in standard design elements of Yandex pages. The acceptable yellow is #F0E5AD and lighter.
- The margin between the edge of the banner and the button must be at least 20 pixels.
- The app store badge must comply with the same requirements as logos.

Additional recommendations
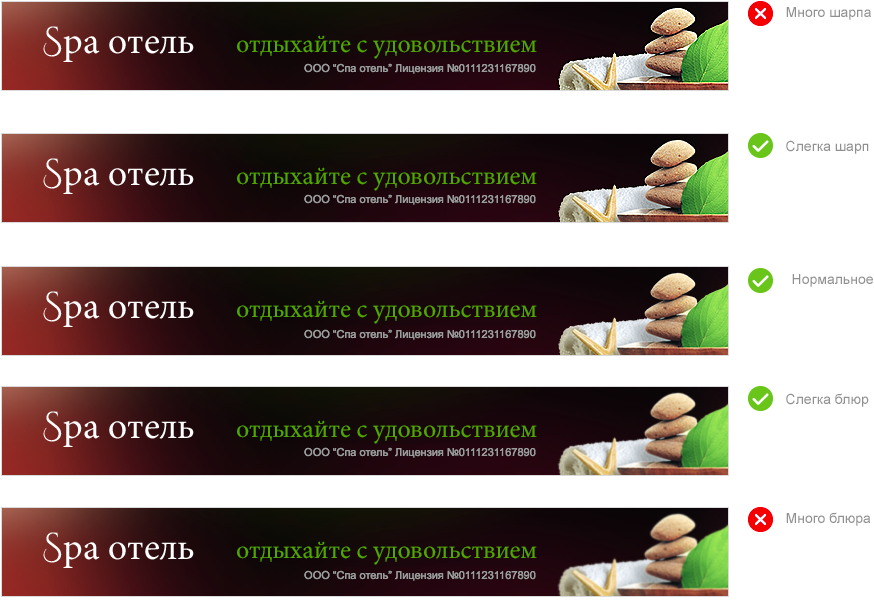
Font readability
90% of rejections during moderation are due to poor font readability.


- Try to avoid fractional coordinates when aligning the font in HTML5 because they can «blur» the text (you need to check this in all popular browsers).
- We recommend using vector fonts.Совет.
If you can't use a vector font, save text blocks as bitmaps in the best possible quality (within the banner size limits).
- In some cases, a vector font may also look «blurry».
This effect can appear for several reasons:
- Small font size.

- Sophisticated font face (e.g., serif).

- The font is not adapted for the web, or it was originally developed for titles and large font sizes.

There are several ways to solve the «blurry» font issue, including for a vector font:- Increase font size.

- Select a simpler font.

- Use a font adapted for the web and small font size.

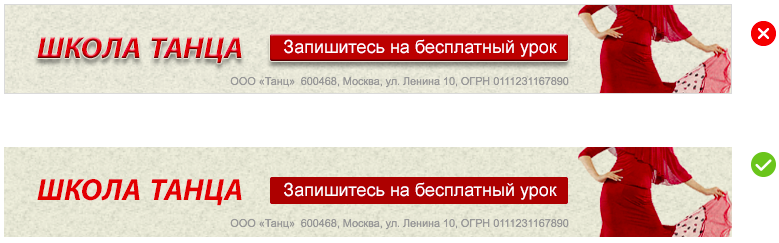
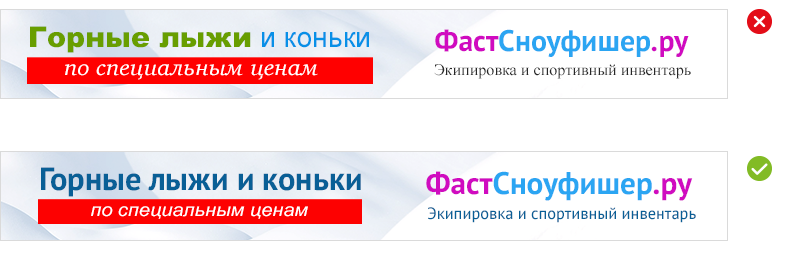
Avoid special effects and decorations
Decorations on fonts and boxes (shadow, stroke, 3D effects) may get in the way of the message.


Decrease the number of fonts used
- Use a maximum of two fonts and font faces.
- Use a maximum of three font colors.
- Logo of a brand, product, or technology.
- Notices, disclaimers, or mandatory legal information.
- Age label font.
- Font that is part of an image.

Don't use low-quality images or photos
- With compression artifacts.

- Blurred or with excessive sharpness.

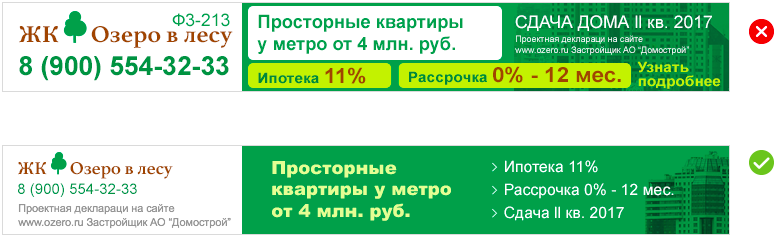
Choose your main message
Don't try to fit lots of detail in a narrow banner. Use concise and clear wording so that your message is understood instantly.

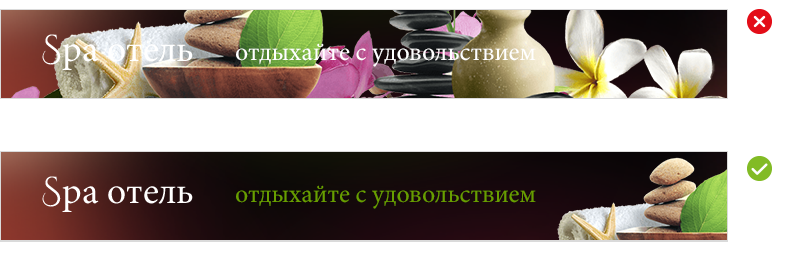
Think big
- Don't use small images of objects containing many small elements.

- Don't use a photo as your banner background if it contains many small details.

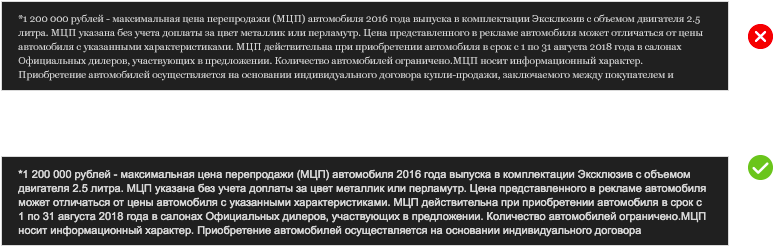
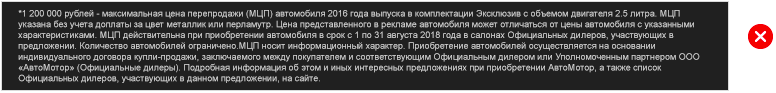
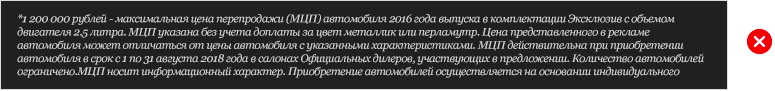
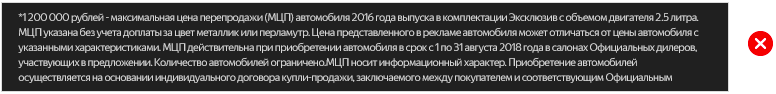
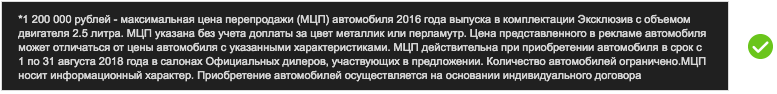
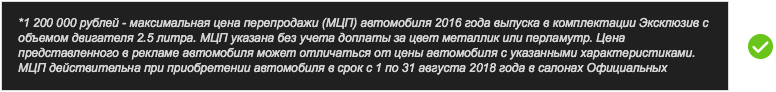
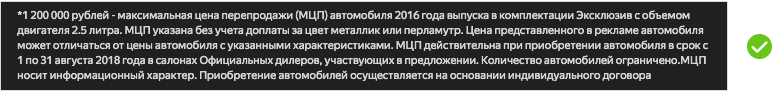
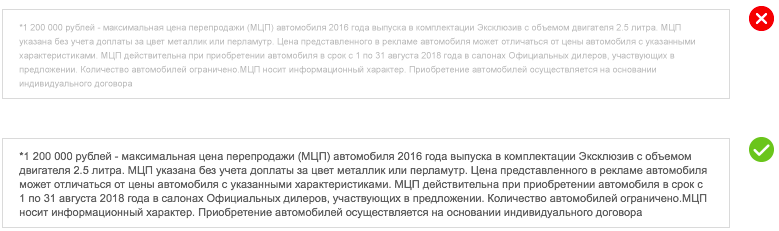
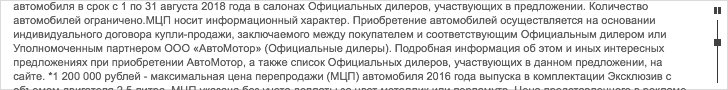
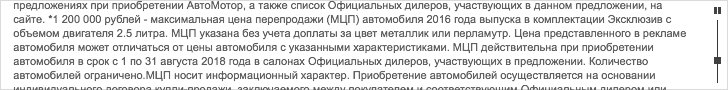
Formatting of mandatory legal information
Text should be high-contrast and easily readable. The minimum font size is 22 px. The information must remain on the screen for at least 3 seconds.

Possible formatting options:
- Dates of a promo campaign are shown in the first frames.
- Other information is placed under the «legal information» bar and is viewable on hover.

When the banner is served, the frame with mandatory information must be displayed for at least three seconds.