Recommendations for Turbo sites
To make Turbo sites more appealing and increase your conversion rate, follow our design tips.
- Horizontal logo
- Contrast between text and background
- Quality images
- Button on main screen
- Text divided into sections
- Balanced layout
- Even margins
- Adaptive pages
- Text does not interfere with images
- Minimum text in the center
- Centering of elements
- Minimum color accents
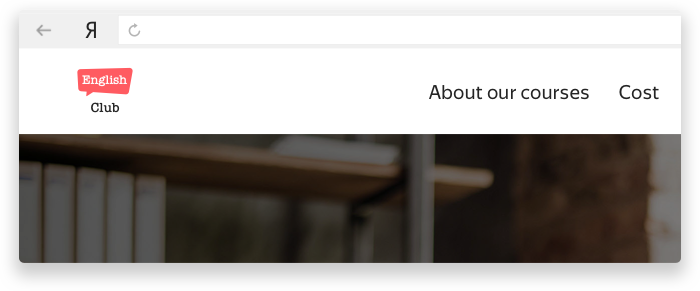
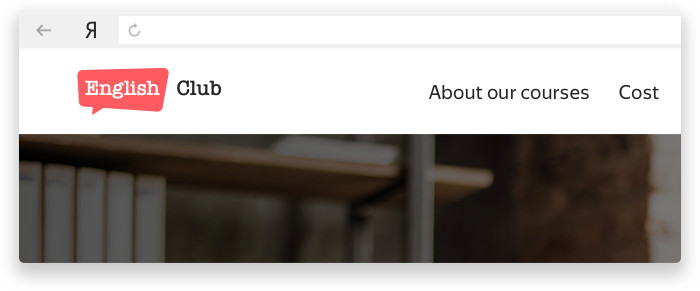
Horizontal logo
Use a logo oriented horizontally in the page header. Square or vertical logos don't look good here.
|
|
|
|
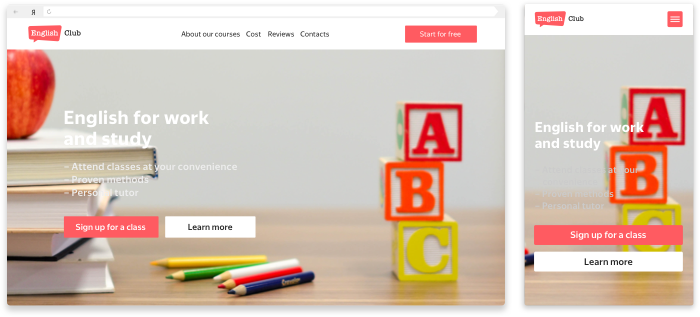
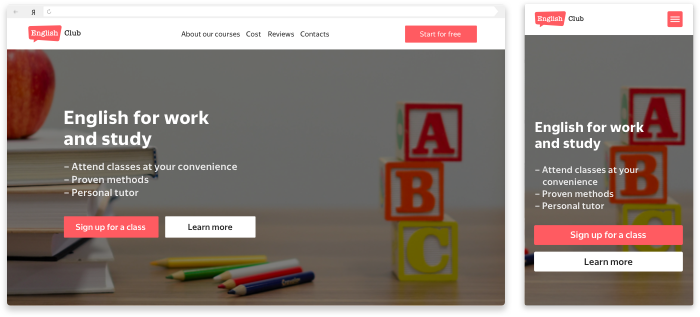
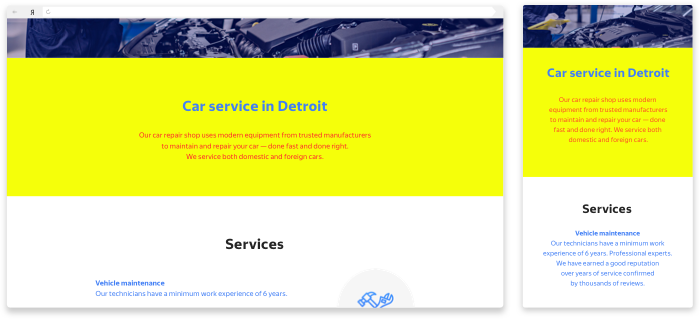
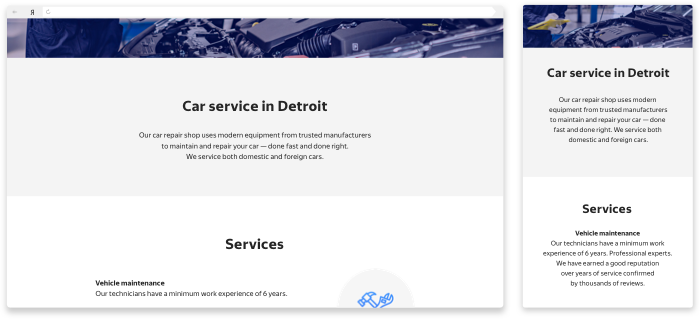
Contrast between text and background
The text must not blend with the background image. If you want your message to be readable, try to find a more contrasting photo or add a black or color layer over a light image.
|
|
|
|
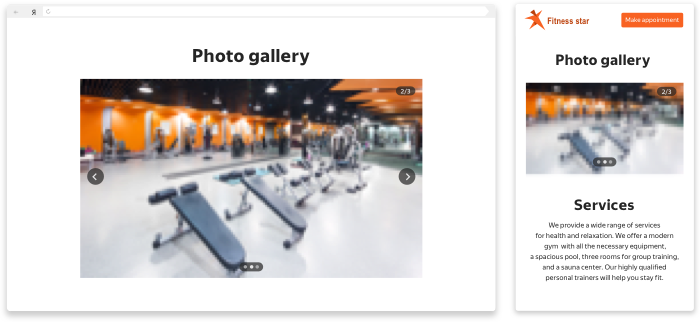
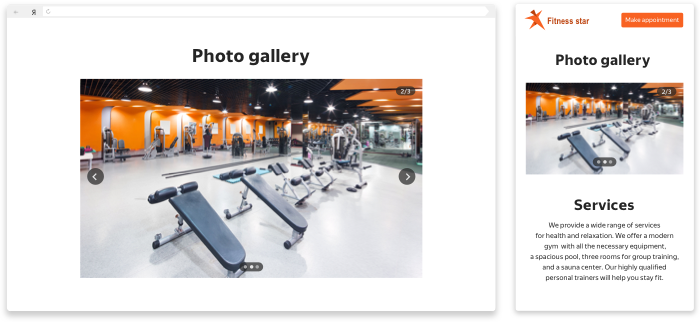
Quality images
Use high-quality images: clear, with no compression artifacts, protective layers, etc.
|
|
|
|
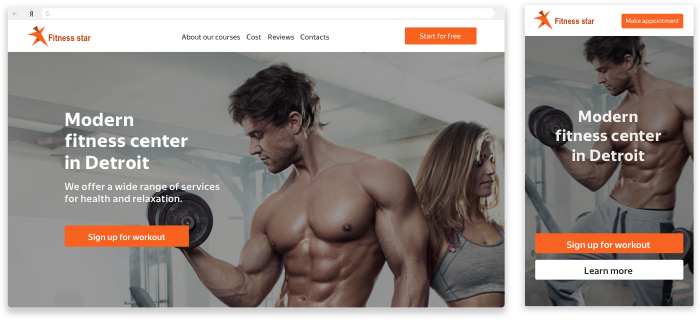
Button on main screen
Place a button on the main screen to increase the conversion rate.
|
|
|
|
Text divided into sections
To make the information easier to read, divide it into meaningful sections. Don't hesitate to use offsets to visually separate the sections from each other. A good approach is to use a complimentary background color, but with moderate brightness.
|
|
|
|
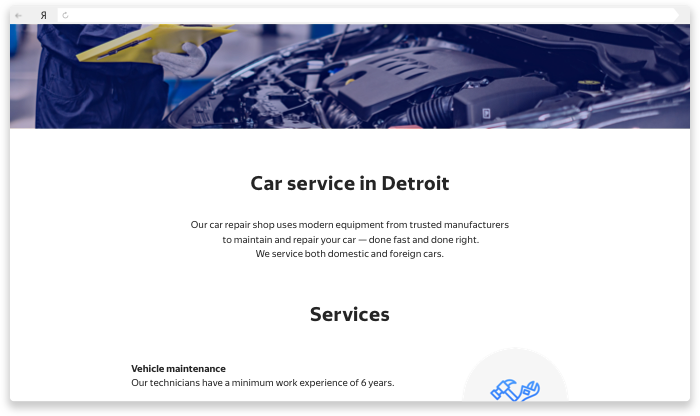
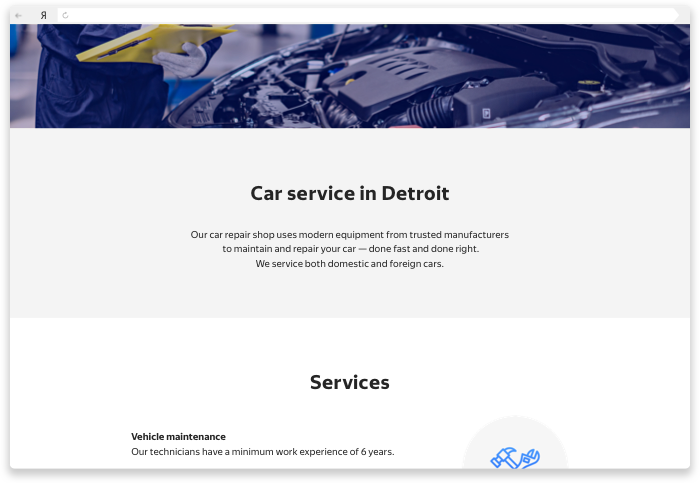
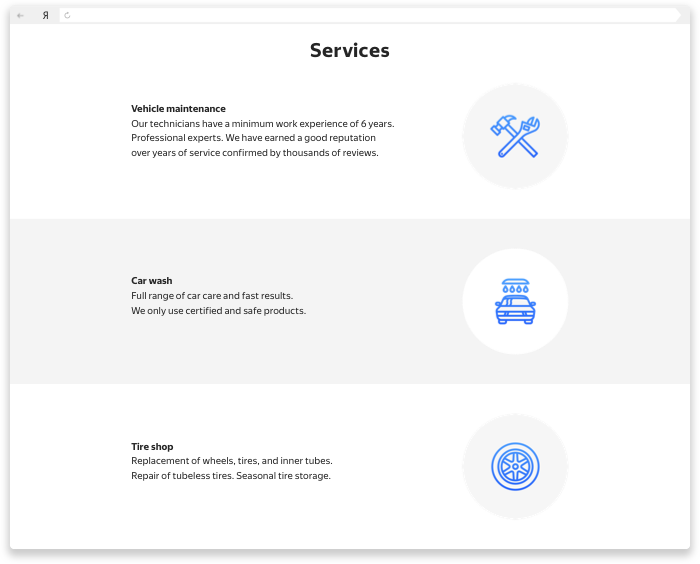
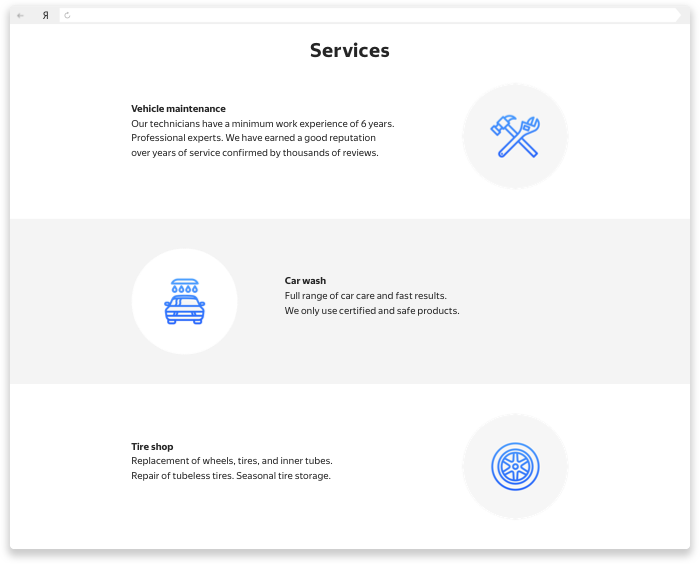
Balanced layout
We recommend placing text on both sides of an image. These blocks look balanced in the layout, and they both have good readability. By correctly alternating blocks like this, you can make your layout more engaging and keep the reader focused.
|
|
|
|
Even margins
Use large margins of the same size. This adds more white space between logical sections, which makes the information easier to read.
|
|
|
|
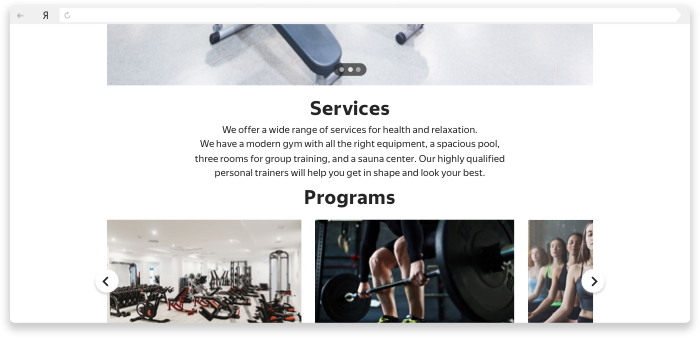
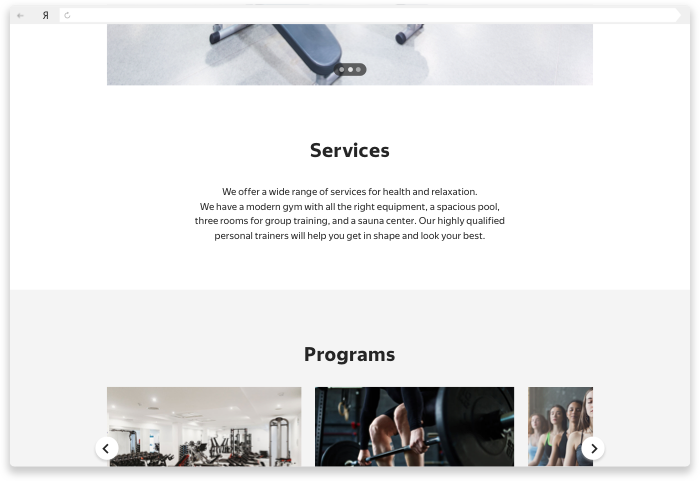
Adaptive pages
If you make a mobile Turbo page first, we still recommend you to preview your desktop website version from time to time as well. It is important to preview the webpage versions for all device types so that you are happy with the layout of all elements.
|
|
|
|
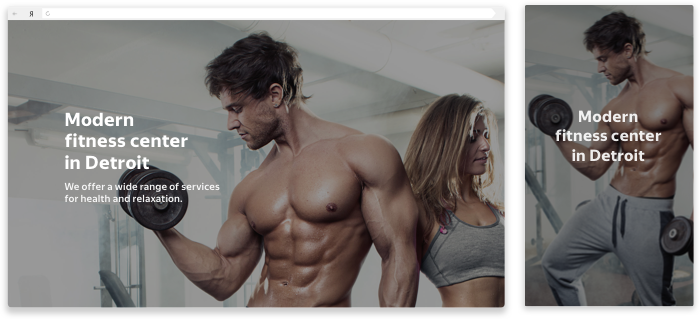
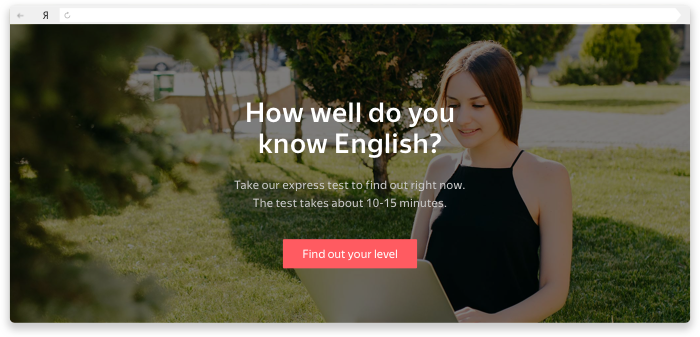
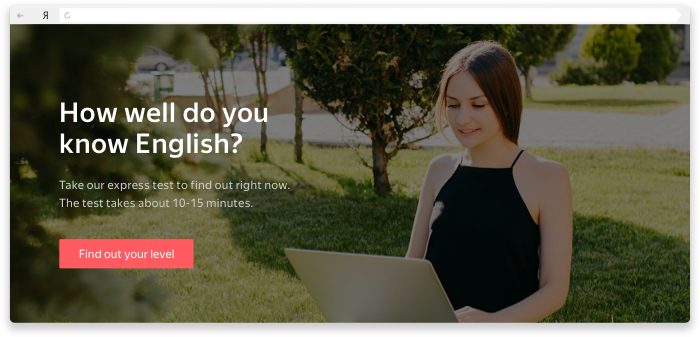
Text does not interfere with images
Do not place text on important parts of a photo, people's faces, or small details. In this case, the image would fail to get your message across, and the text would become illegible.
|
|
|
|
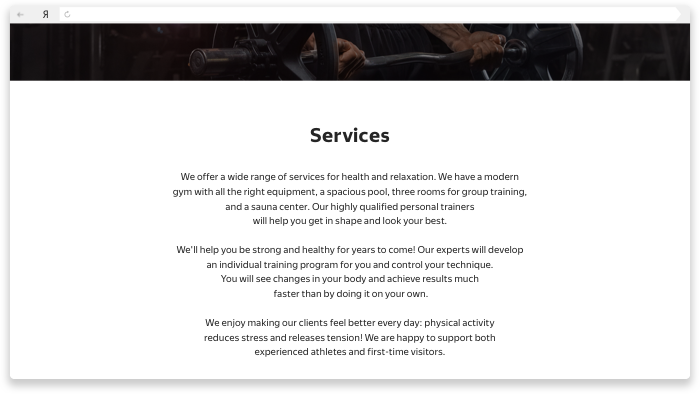
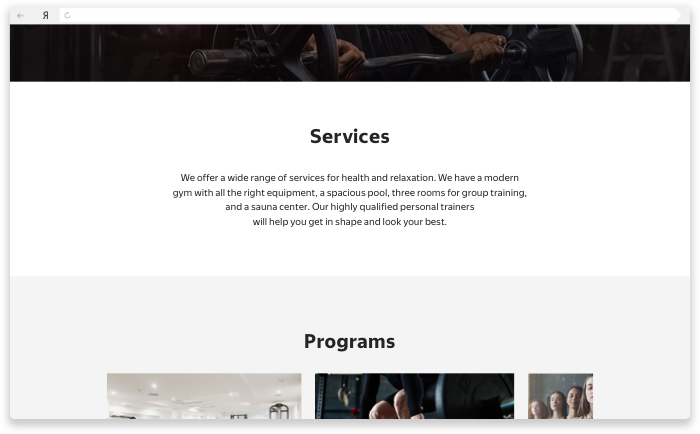
Minimum text in the center
Put your text in the center only if it is short. Otherwise, it will be difficult to read and not very engaging.
|
|
|
|
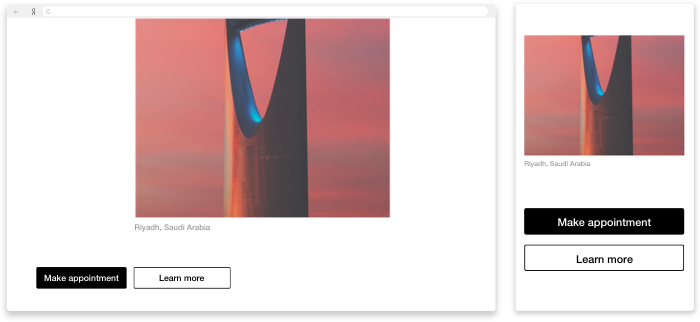
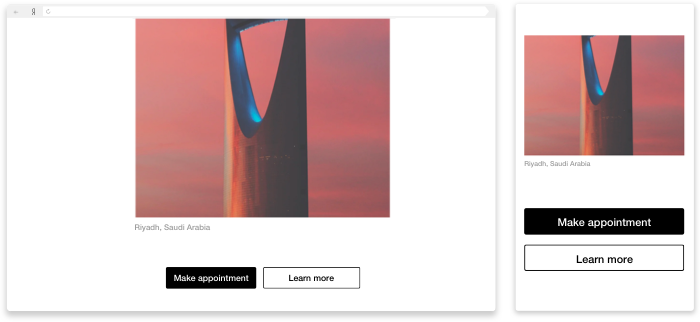
Centering of elements
If you have chosen the centered layout of all your page elements, try to follow it in all the sections. This makes it easier for users to perceive the content of your page.
Minimum color accents
Too many color accents might confuse readers, because they can't tell what is most important. The best approach is to use one or two colors to highlight important elements.
|
|
|
|