Calendar on your website
To embed a calendar on your website:
- Hover your mouse over the calendar name in the left-hand panel and click
 .
. - Go to the Access tab.
- Copy the code from the Code for embedding calendar on site field and insert it into the code of your website or blog.
Choosing a calendar view for your website
Your website's calendar can display the current day, week, or month. To embed a specific calendar view:
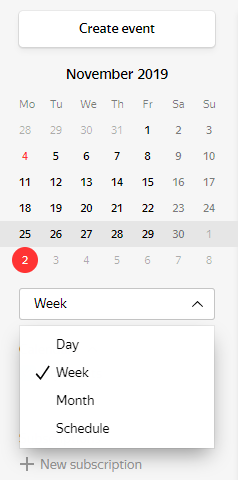
- Select the Yandex Calendar view from the drop-down list in the left-hand panel:

The code will change automatically.
- Hover your mouse over the calendar name in the left-hand panel and click
 .
. - Go to the Access tab.
- Copy the code from the Code for embedding calendar on site field and insert it into the code of your website or blog. The calendar will be displayed in the format you chose.
Embedding multiple calendars into one widget
You can embed multiple Yandex Calendar calendars into one widget on your website:
- Copy each calendar's embed code.
- Check the value of
layer_idsfor each calendar's embed code.In this example, the value of the
layer_idsparameter is12345:<iframe src="https://calendar.yandex.ru/week?embed&layer_ids=12345&tz_id=Asia/Yekaterinburg" width="800" height="450" frameborder="0" style="border: 1px solid #eee"></iframe> - Enter these values separated by a comma into the embed code.
In this example, the values of
layer_idsare12345and67890:<iframe src="https://calendar.yandex.ru/week?embed&layer_ids=12345,67890&tz_id=Asia/Yekaterinburg" width="800" height="450" frameborder="0" style="border: 1px solid #eee"></iframe>
Note. The same view type is set for both calendars. You can't set different view types for each calendar.