How to copy a message from the error console
If a problem occurs when loading pages or when working with site elements, information from the browser console can help determine the cause. Use the instructions below to copy the message from the error console and send it to support.
Yandex Browser
- To open the error console, use the keyboard shortcut Ctrl + Shift + J (or ⌥ + ⌘ + J on macOS).
- Go to .
- Right-click anywhere on the page, select Inspect element and go to the Console tab.
Other methods - To the right of the Filter box, open the Default levels list and deselect all options except Errors.
- Refresh the page or repeat the actions that lead to the error.
- If there are error messages on the Console tab, expand the window to full screen (the
 icon) and make a screenshot of the contents.
icon) and make a screenshot of the contents.If you need to scroll down to show all relevant information, take multiple screenshots.

To get more information, take a screenshot of the contents of the Network tab.
Google Chrome
- To open the error console, use the keyboard shortcut Ctrl + Shift + J.Another method
Go to and open the Console tab.
- To the right of the Filter box, open the Default levels list and deselect all options except Errors.
- Refresh the page or repeat the actions that lead to the error.
- If there are error messages on the Console tab, expand the window to full screen (the
 icon) and make a screenshot of the contents.
icon) and make a screenshot of the contents.If you need to scroll down to show all relevant information, take multiple screenshots.

To get more information, take a screenshot of the contents of the Network tab.
Opera
- To open the error console, use the keyboard shortcut Ctrl + Shift + J.Another method
In the upper-left corner, click Opera, select and go to the Console tab.
- To the right of the Filter box, open the Default levels list and deselect all options except Errors.
- Refresh the page or repeat the actions that lead to the error.
- If there are error messages on the Console tab, expand the window to full screen (the
 icon) and make a screenshot of the contents.
icon) and make a screenshot of the contents.If you need to scroll down to show all relevant information, take multiple screenshots.

To get more information, take a screenshot of the contents of the Network tab.
Mozilla Firefox
- To open the error console, use the keyboard shortcut Ctrl + Shift + J.
- Go to .
- Right-click anywhere on the page, select Inspect element and go to the Console tab.
Other methods - Make sure that only the Mistakes item is selected in all filters (Network, CSS, JS, Security, Log, and Server). To do this, click the
 icon next to each filter.Attention. By clicking the filter name instead of the
icon next to each filter.Attention. By clicking the filter name instead of the icon, you disable error checking.
icon, you disable error checking. - Refresh the page or repeat the actions that lead to the error.
- If there are error messages on the Console tab, expand the window to full screen (click the
 icon) and make a screenshot of the contents.
icon) and make a screenshot of the contents.If you need to scroll down to show all relevant information, take multiple screenshots.

Microsoft Edge
- To open the error console, use the keyboard shortcut Ctrl + Shift + J.
- Go to .
- Right-click anywhere on the page, select Inspect Element and go to the Console tab.
Other methods - To the right of the Filter box, open the Default levels list and deselect all options except Errors.
- Refresh the page or repeat the actions that lead to the error.
- If there are error messages on the Console tab, expand the window to full screen (the
 icon) and make a screenshot of the contents.
icon) and make a screenshot of the contents.If you need to scroll down to show all relevant information, take multiple screenshots.

To get more information, take a screenshot of the contents of the Network tab.
Safari
- To open the error console, go to and enable the option.
- To open the error console, use the keyboard shortcut ⌥ + ⌘ + C.
- In the menu, select .
- Right-click anywhere on the page, select Inspect Element and go to the Console tab.
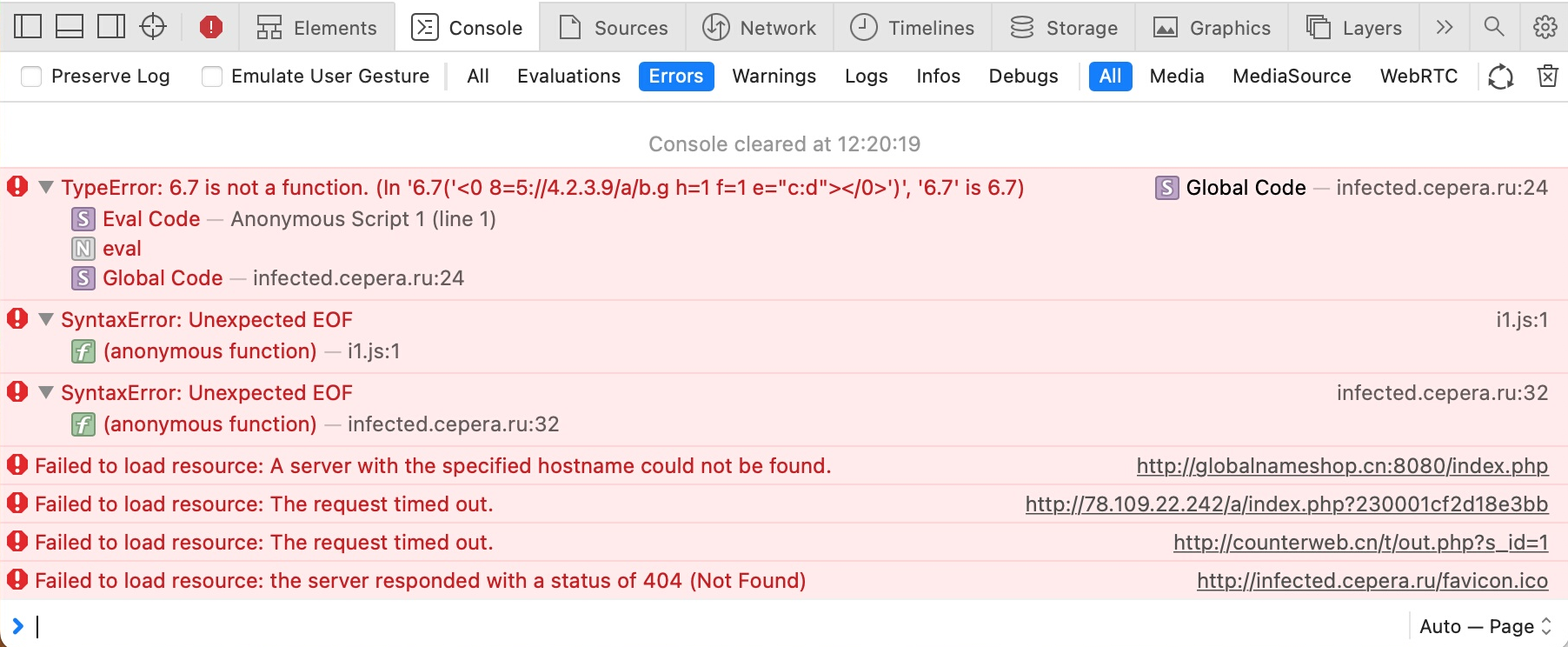
Other methods - Go to the Console tab and turn on the Errors filter. Filter names may be hidden if the window is narrow: expand the window to see them.
- Refresh the page or repeat the actions that lead to the error.
- If there are error messages on the Console tab, expand the window to full screen and make a screenshot of the contents.
If you need to scroll down to show all relevant information, take multiple screenshots.

To get more information, take a screenshot of the contents in the Network tab.



